Setelah fakum sekian waktu agak sedikit bingung, mau mendahulukan postingan dengan tema apa ya? Karena draft dalam windows Live Writerku ternyata tidak sedikit. Menulis tutorial memang mudah, tapi butuh waktu untuk mempraktekkan dan sukses dengan eksperimen kecil itu, tentunya untuk meyakinkan para blogger bahwa suatu script bekerja, kode CSS dan HTML yang ada benar sehingga dengannya para bloggerpun tertarik untuk mencoba.
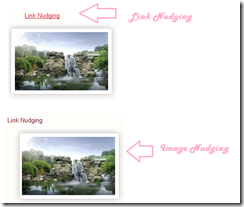
Nah karena pada postingan sebelumnya saya pernah mengetengahkan cara menambahkan link nudging dengan JQuery, kali ini saya akan berbagi cara menambahkan effect link nudging dengan CSS3. Bahkan effect inipun bisa diterapkan pada image. Berikut langkah-langkah menambahkan effect link nudging pada blogger

2. Pada dasbor => Rancangan / Design => Edit HTML
3. Back up template anda
4. Tambahkan code berikut diatas kode ]]></b:skin>
/*--- Link Nudging Effect ---*/
.nudge {
-moz-transition: all 0.4s ease-out;
-o-transition: all 0.4s ease-out;
-webkit-transition: all 0.4s ease-out;
-ms-transition: all 0.4s ease-out;
transition: all 0.4s ease-out;
}
.nudge:hover {
margin-left: 25px;
padding-left: 5px;
}
5. Simpan template
Selanjutnya untuk melihat effect ini bekerja pada postingan, anda cukup memasukkan beberapa kode berikut dalam tab HTML pada post editor.
Untuk Link Nudging gunakan kode berikut:
<a href="Disini letakkan URL" class="nudge">Disini tambahkan teks</a>
Yang diganti dari kode diatas:
- Ganti kalimat "Disini letakkan URL" dengan link anda
- Ganti kalimat "Disini letakkan teks" dengan teks yang ingin ditampilkan pada link anda
Untuk Image Nudging gunakan kode berikut
<img src="Link image letakkan disini" border="0" alt="Deskripsi image letakkan disini" class="nudge"/>
Yang diganti dari kode diatas:
- Ganti kalimat "Link image letakkan disini" dengan URL dari image anda
- Ganti kalimat "Deskripsi image letakkan disini" dengan deskripsi yang ingin ditampilkan pada image anda
Silahkan lihat hasilnya diblog anda!









0 komentar:
Posting Komentar